Programación para la Web
Clase
Acerca de
En el desarrollo de esta asignatura se realizan talleres con ejercitación y práctica que les permita conocer el entorno de programación de cada lenguaje utilizado en el curso y se discuten modelos o ejemplos de aplicaciones, esperando que los estudiantes desarrollen una destreza razonable en el manejo de herramientas para el Desarrollo Web, así como de otras que aparezcan en el futuro.
|
|
 |
|
Otro ejemplo son los murales que en nuestras instituciones educativas nos ilustran de alguna temática en especial, ahora la versión digital de esa herramienta la tenemos con los blogs. Queda claro que estos sitios web que brindan la oportunidad de compartir contenido tienen un soporte o algo que les permite existir y son tan solo ejemplos de lo que se puede lograr mediante la incorporación de varias tecnologías y disciplinas que se estudiaron por separado a lo largo de la licenciatura como lo es; la programación de computadoras, sus diferentes paradigmas, las bases de datos que uniéndolas encuentran una aplicación especial en la Programación para Web. Hoy seguimos siendo testigos del permanente avance de las tecnologías de la información y la comunicación que hace de la Programación para Web un curso fundamental en un programa de licenciatura en el área de informática, sobre todo si se desea que los participantes logren competencias para desarrollarse en el campo educativo y empresarial, en el que los sitios web tienen muchas aplicaciones. Por lo antes mencionado, se hace necesario ofrecer a los alumnos la base teórica y práctica en el campo de la Programación para Web que les permita mantenerse actualizados en un mundo en donde el desarrollo de páginas Web con XHTML no es suficiente, sino que se requiere generar páginas dinámicas mediante la Programación para Web, dotando a los sitios web de dinamismo, interactividad, velocidad de transmisión de datos, orientadas al establecimiento de contenidos, servicios y comercio electrónico, que respondan a las necesidades de sus usuarios. |












 En nuestro entorno estamos rodeado de diversas entidades, privadas y públicas que brindan servicios que hacen uso de la Programación para Web de muchas formas, nuestra generación ha sido testigo de cómo necesidades o simples costumbres como las de tener un álbum de foto se ha transformado en lo que hoy se conoce como Facebook.
En nuestro entorno estamos rodeado de diversas entidades, privadas y públicas que brindan servicios que hacen uso de la Programación para Web de muchas formas, nuestra generación ha sido testigo de cómo necesidades o simples costumbres como las de tener un álbum de foto se ha transformado en lo que hoy se conoce como Facebook.
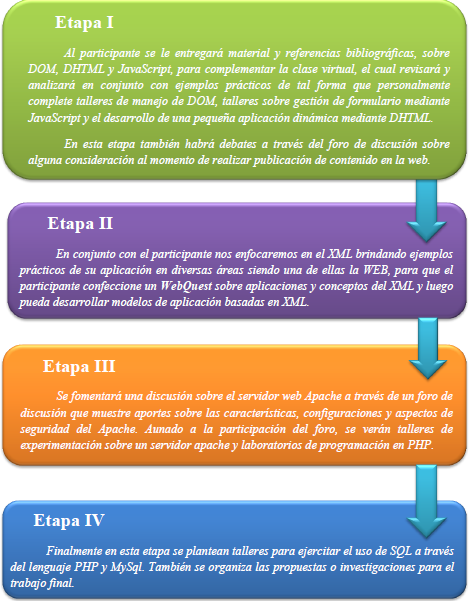
 En este tema se presentará el concepto del DOM basados en la W3C y su estructura Jerárquica con los elementos, atributos, objetos y métodos que lo conforman y que sirven como soporte para toda página web.
En este tema se presentará el concepto del DOM basados en la W3C y su estructura Jerárquica con los elementos, atributos, objetos y métodos que lo conforman y que sirven como soporte para toda página web. Con esta sección se pretende dejar claro la relación que existe entre el lenguaje de etiquetas DHTML y el dinamismo que se puede lograr al combinar el JavaScript, CSS y el HTML.
Con esta sección se pretende dejar claro la relación que existe entre el lenguaje de etiquetas DHTML y el dinamismo que se puede lograr al combinar el JavaScript, CSS y el HTML. Se ve en detalle la programación básica y aspectos que tiene que ver con las estructuras de control, arreglos, funciones, manejo del DOM, eventos, estilos dinámicos y gestión de formularios a través del lenguaje de programación JavaScript.
Se ve en detalle la programación básica y aspectos que tiene que ver con las estructuras de control, arreglos, funciones, manejo del DOM, eventos, estilos dinámicos y gestión de formularios a través del lenguaje de programación JavaScript. Con este tema se pretende hacer una valoración y evaluación del lenguaje de marcado extensible que se le reconoce como la base del HTML y de las tecnologías para la web. También se pretende estudiar la relación que existe entre el XML y los DTD, XSLT, RSS.
Con este tema se pretende hacer una valoración y evaluación del lenguaje de marcado extensible que se le reconoce como la base del HTML y de las tecnologías para la web. También se pretende estudiar la relación que existe entre el XML y los DTD, XSLT, RSS. Aquí se verán los conceptos y aplicaciones del desarrollo web, la importancia de un servidor web mediante el uso de Apache y su utilidad al complementarlo con PHP como lenguaje de programación del lado servidor y MySql como gestor de base de datos.
Aquí se verán los conceptos y aplicaciones del desarrollo web, la importancia de un servidor web mediante el uso de Apache y su utilidad al complementarlo con PHP como lenguaje de programación del lado servidor y MySql como gestor de base de datos. El curso se desarrollará en forma teórico-práctica cada contenido se le presentarán sus bases teóricas y se ejemplificará, para luego asignar tareas en donde se demuestre la aplicación de conceptos y habilidades de desarrollo e implementación de la programación de forma tal que al finalizar pueda elaborar un proyecto más completo.
El curso se desarrollará en forma teórico-práctica cada contenido se le presentarán sus bases teóricas y se ejemplificará, para luego asignar tareas en donde se demuestre la aplicación de conceptos y habilidades de desarrollo e implementación de la programación de forma tal que al finalizar pueda elaborar un proyecto más completo.